Wstęp
W Betterize skupiamy się na dostarczeniu klientowi bardzo szybkich i nowoczesnych stron, które jednocześnie są łatwe w edycji i utrzymaniu.
Poniżej przedstawiamy najważniejsze problemy, z jakimi trzeba się zmierzyć, aby to osiągnąć.
Prosty sposób edycji treści na stronie
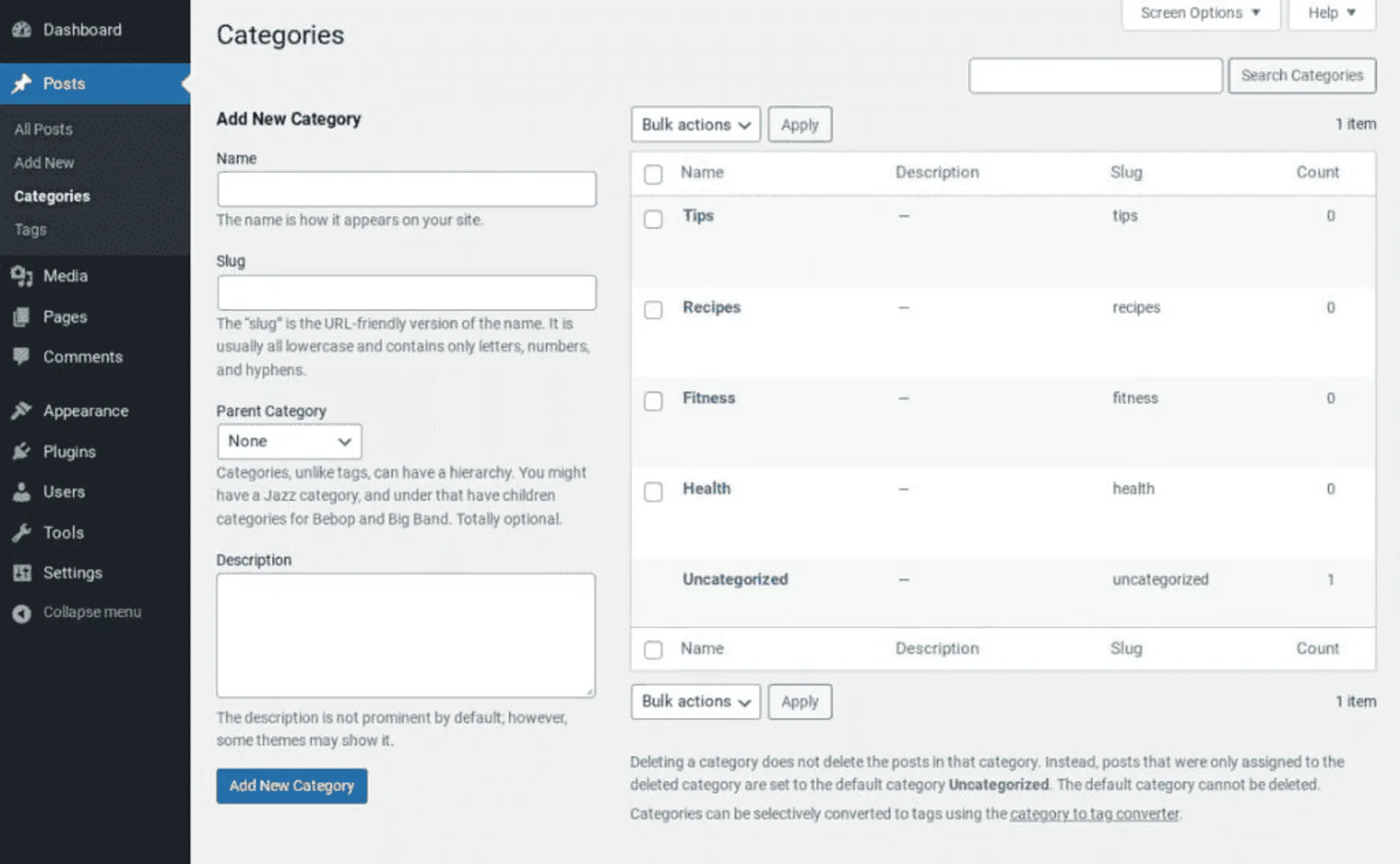
Standardowo klienci używają narzędzi takich jak WordPress bądź Drupal, żeby móc łatwo edytować i dodawać treści na swojej stronie. Są to narzędzia z grupy CMS (Content Management System), których jednak jedną z największych wad jest wolne ładownie stron oraz stosunkowo skomplikowany interfejs użytkownika.
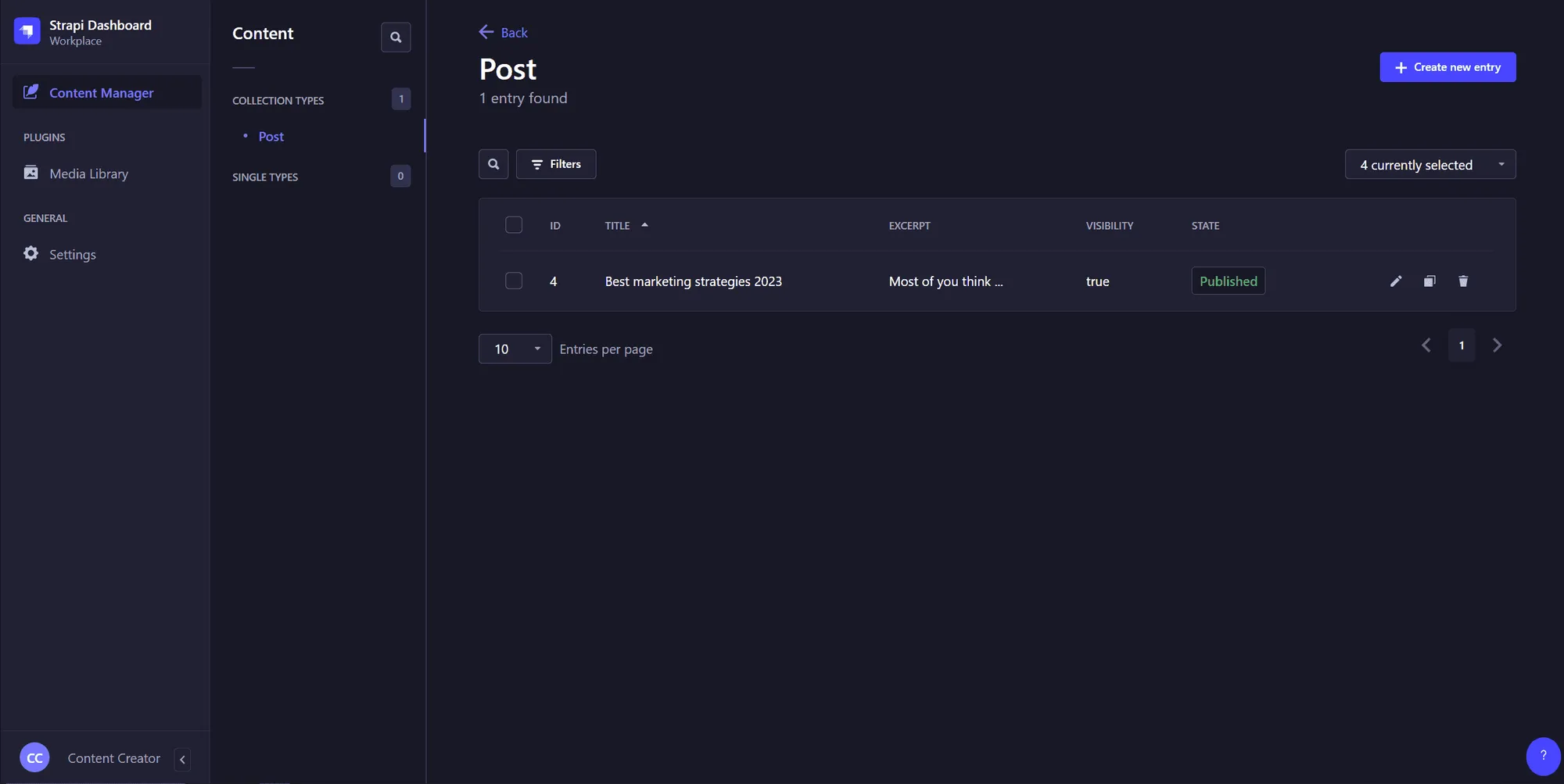
W Betterize zależało nam, aby nasi specjaliści mogli w łatwy sposób zarządzać treścią strony, która będzie przy tym bardzo szybko działać. Dlatego właśnie zdecydowaliśmy się na użycie rozwiązania typu Headless CMS, które pozwala zapewnić prosty i intuicyjny panel zarządzania treścią.
Rozwiązanie to nie ma także wad związanych z utratą wydajności strony. Oddzielenie wyglądu strony od części zarządzania treścią pozwala na użycie statycznego generowania każdej z podstron, co pozwala osiągnąć efekt bardzo szybkiego ich ładowania w przeglądarce użytkownika.
Dlaczego hostujemy na dedykowanym serwerze, zamiast używać gotowych serwisów ?
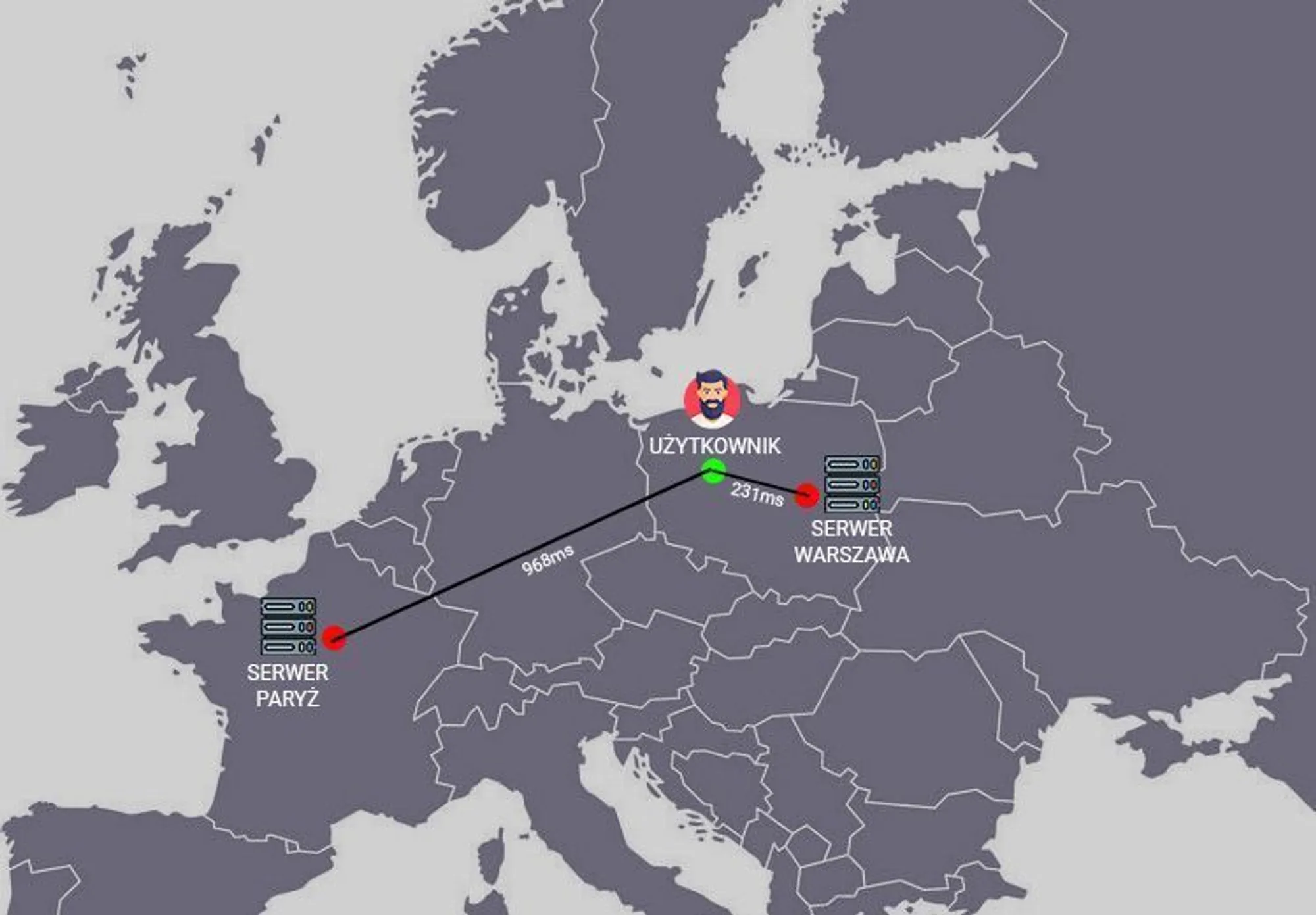
Bardzo częstym podejściem jest korzystanie z zewnętrznych rozwiązań serwerowych takich jak Vercel czy Netlify, które bardzo upraszczają proces hostowania i utrzymywania strony. Jednak serwery, które są używane w tych narzędziach, znajdują się w różnych częściach Europy. Im większa odległość między użytkownikiem strony a serwerem, tym większe opóźnienia co przekłada się na wolniejsze ładowanie strony. Dlatego skorzystaliśmy z serwera znajdującego się w centrum Polski, żeby zminimalizować te opóźnienia i zapewnić maksymalną prędkość dla wszystkich użytkowników z Polski. Ponadto takie rozwiązanie daje nam pełną kontrolę nad wszystkimi parametrami serwera, dzięki czemu mamy 100% gwarancję, że wszystkie parametry strony są ustawione w najbardziej wydajny sposób.
Prędkość dzięki nowoczesnym technologiom
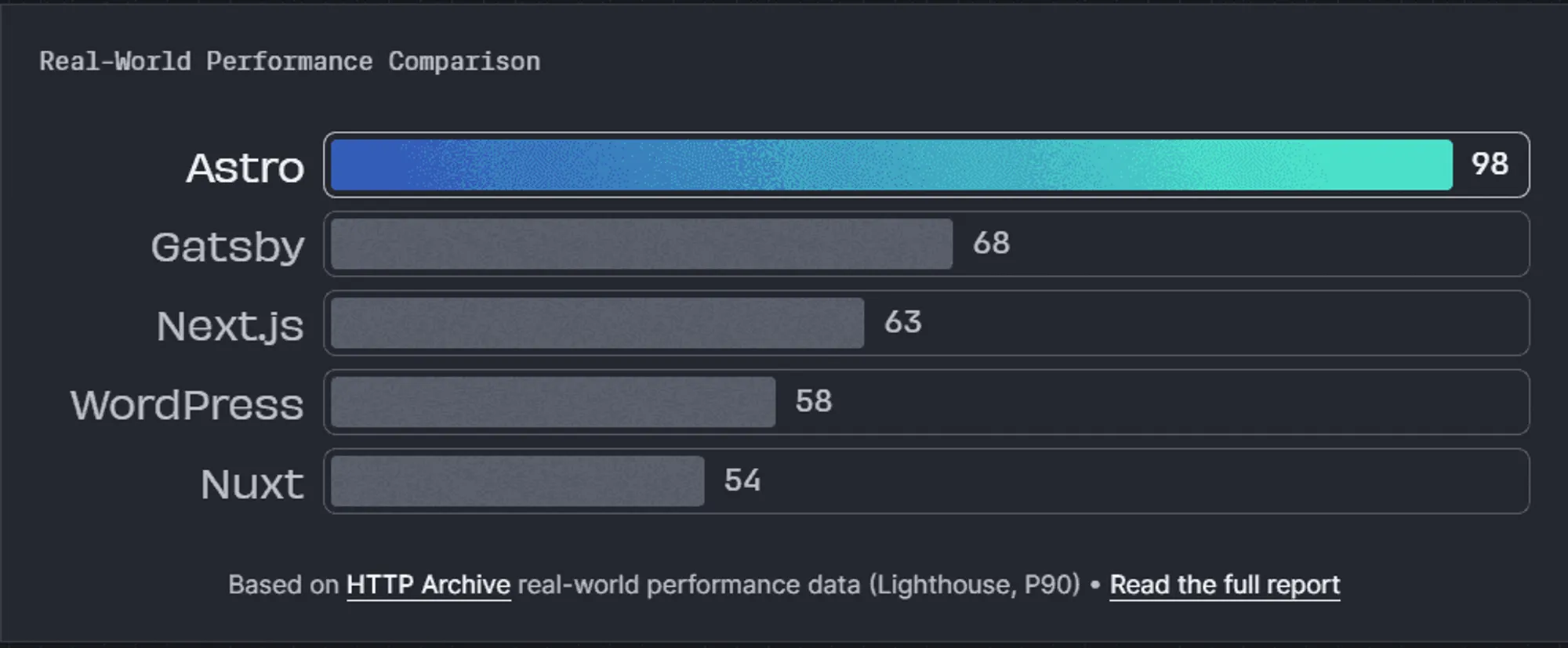
Narzędziem, które używamy przy tworzeniu stron internetowych, jest . Optymalizuje ono strony internetowe lepiej niż wszystkie inne narzędzia. Zastosowane przez Astro podejście zero-JS po stronie użytkownika zwiększa szybkość ładowania strony, co przekłada się na lepsze SEO. Szybciej działająca strona powoduje, że więcej osób podejmie akcję na stronie (zapisze się na newsletter, wypełnienie formularza kontaktowego).
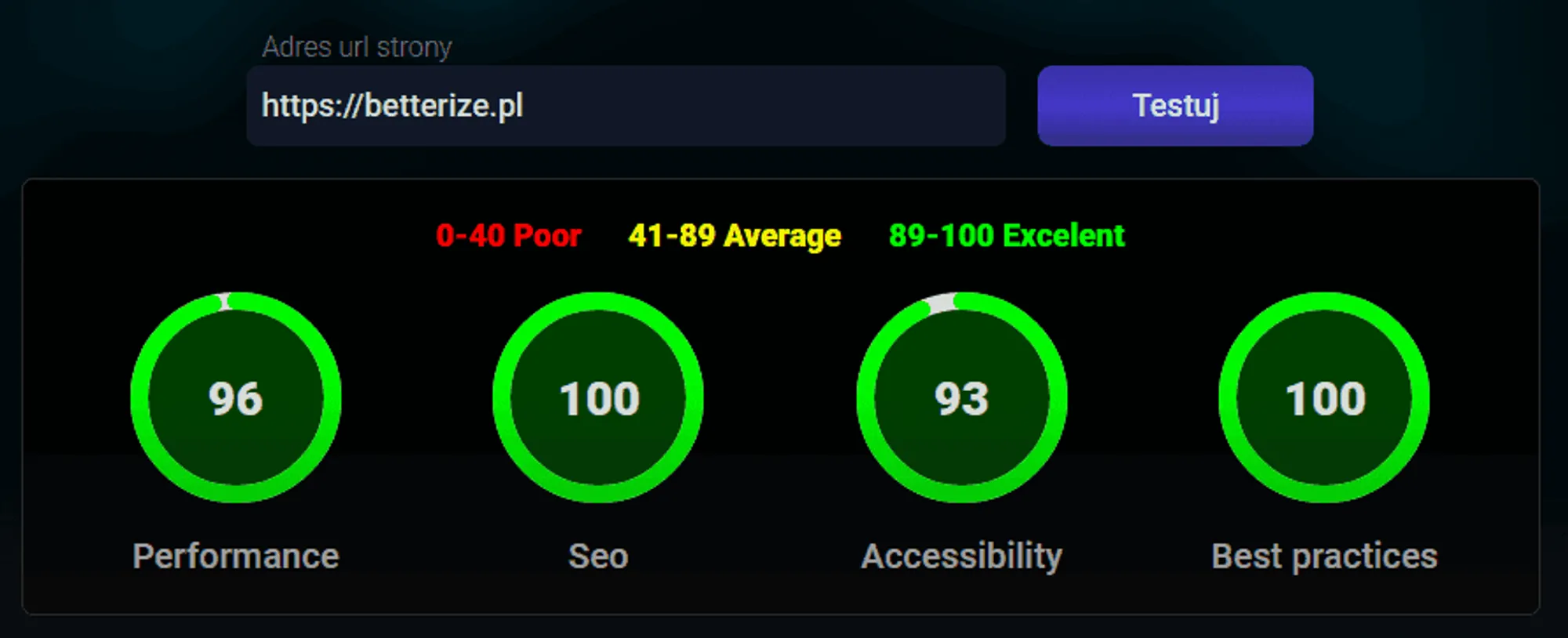
Sekcja ze sprawdzaniem prędkości naszej strony
Aby zwrócić uwagę klientów na to, jak duży problem stanowi podejście do wydajności stron zapewniliśmy sekcję umożliwiającą w łatwy sposób sprawdzenie wyniku wybranej strony w teście Google Lighthouse. W 2021 Google wprowadził nowe standardy oceniania i pozycjonowania stron internetowych, w których wydajność stanowi ogromną część ogólnej oceny strony.
Połączenie SSG z elastycznością bloga to duże wyzwanie
Przy tworzeniu stron internetowych z funkcją bloga można zdecydować się na 3 różne metody renderowania stron:
- SSG - server site generating
- SSR - server site rendering
- CSR - client site rendering
Ponad 98% stron w internecie jest tworzonych z wykorzystaniem CSR lub SSR, gdyż jest to wygodniejsze i prostsze dla programistów. Wadą tych metod w porównaniu z SSG jest niższa prędkość, z jaką strony dostarczane są do przeglądarki. SSG jest najbardziej wymagającym z tych rozwiązań, jednak jeśli zostanie zaimplementowane poprawnie, zapewnia największą prędkość ładowania i użytkowania strony.

Adam Naworski