ENSIS GRUPA tworzą cztery Wrocławskie spółki. Zespół składający się łącznie z 12 osób pomaga firmom w zakresie prawa i podatków, doradztwa biznesowego, ochrony danych osobowych jak i w obszarze księgowości, kadr oraz HR.
Do naszego pierwszego spotkania doszło chwilę po tym jak firmy zostały przeorganizowane, żeby oferować klientom jak najbardziej kompleksowe usługi. Jako firma świadomie wykorzystująca działania w Internecie do pozyskiwania klientów, doskonale zdawała sobie sprawę, że konieczne jest poinformowanie o swoim rozwoju.
Stan początkowy
Początki firmy sięgają 2012, co sprawia, że naturalne jest, że strona firmy przeszła kilka mniejszych jak i większych zmian na przestrzeni tylu lat funkcjonowania firmy, a co za tym idzie posiadała zarówno plusy jak i minusy wieku nastoletniego.
Do atutów zdecydowanie można zaliczyć fakt, że struktura strony była już dość dobrze przemyślana. Strona główna pełniła funkcję recepcji, umożliwiając odwiedzającym szybkie zrozumienie, czym firma się zajmuje, a następnie łatwe nawigowanie do interesujących obszarów. Dodatkowo witryna zawierała blog z treściami napisanymi w przystępny sposób, z których sami czerpaliśmy wartościową wiedzę podczas lektury ;).
Klient dysponował księgą znaków, co znacznie ułatwiło naszą pracę nad zachowaniem spójności wizualnej. Niemniej jednak konieczne było odświeżenie i optymalizacja stosowanych elementów graficznych, aby lepiej wpisywały się w nowoczesne trendy oraz odzwierciedlały indywidualny charakter klienta. Naszym celem było stworzenie wyglądu, który nie tylko odzwierciedla nowe standardy estetyczne, ale również jest rozpoznawalny i przyjazny dla użytkowników.

Problemy techniczne
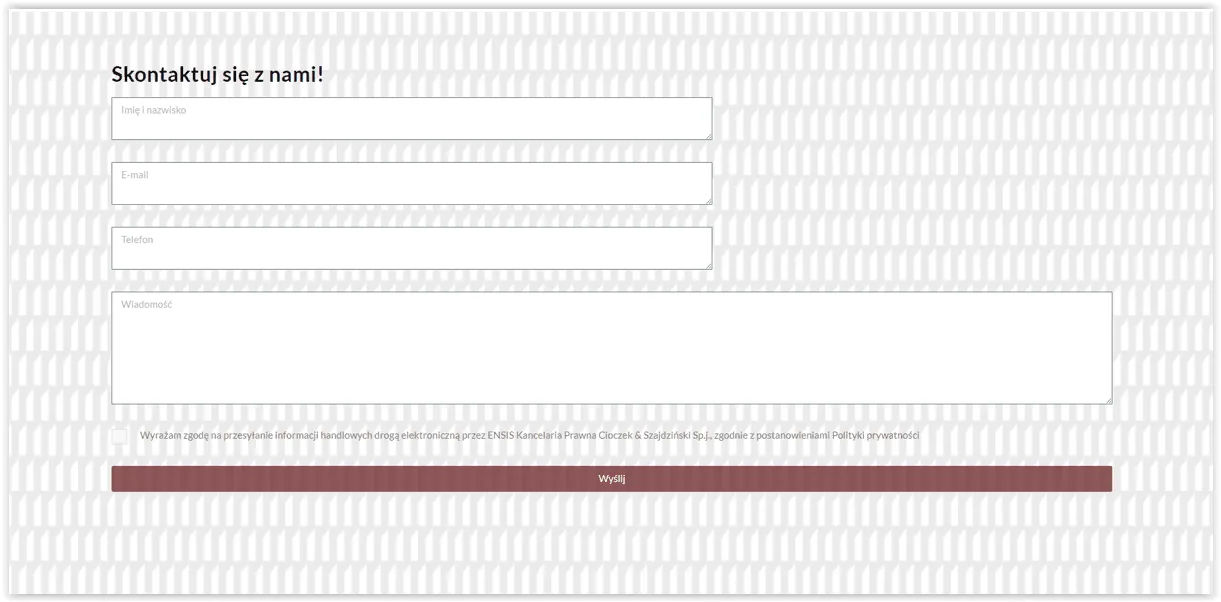
- Formularz kontaktowy na starej stronie miał problemy z responsywnością, oraz widocznością przycisku “zaakceptuj regulamin", co szczególnie było widoczne na telefonach i dużych monitorach.

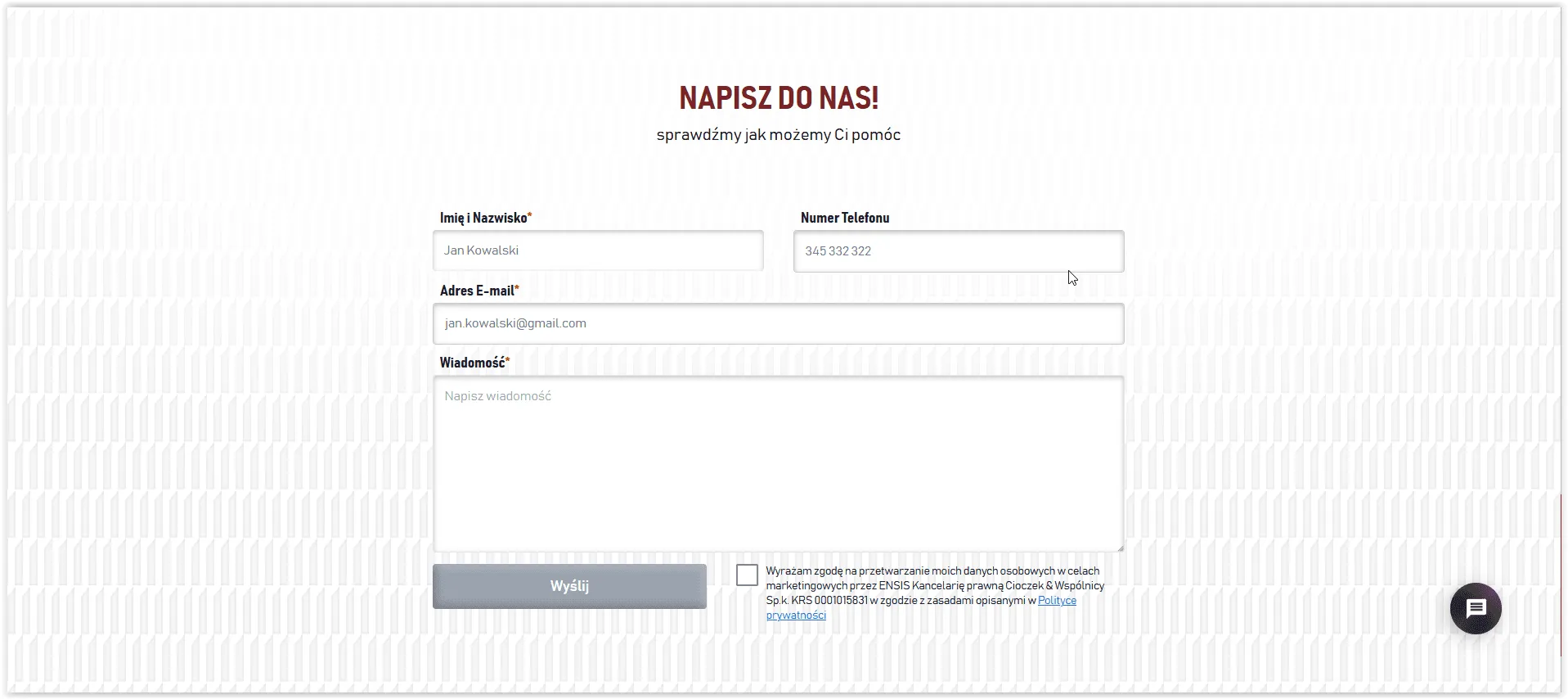
Poniżej wersja finalna, którą dostarczyliśmy

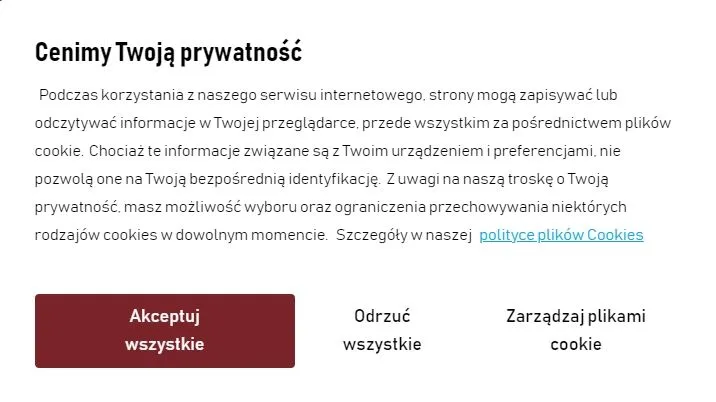
- Ciasteczka wymagane przez skrypty śledzące ładowane były jeszcze przed wyrażeniem na nie zgody.
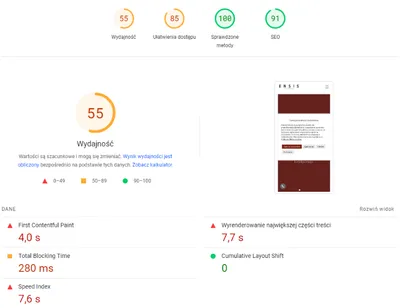
- Prędkość ładowania strony znacząco utrudniała używanie strony. Jest to jednak bardzo często spotykana sytuacja dla stron działających z wykorzystaniem technologii WordPresss. Według oficjalnego testu Google PageSpeed Insights 4 z 5 kategorii związanych z wydajnością było ocenione jako wymagające poprawy.
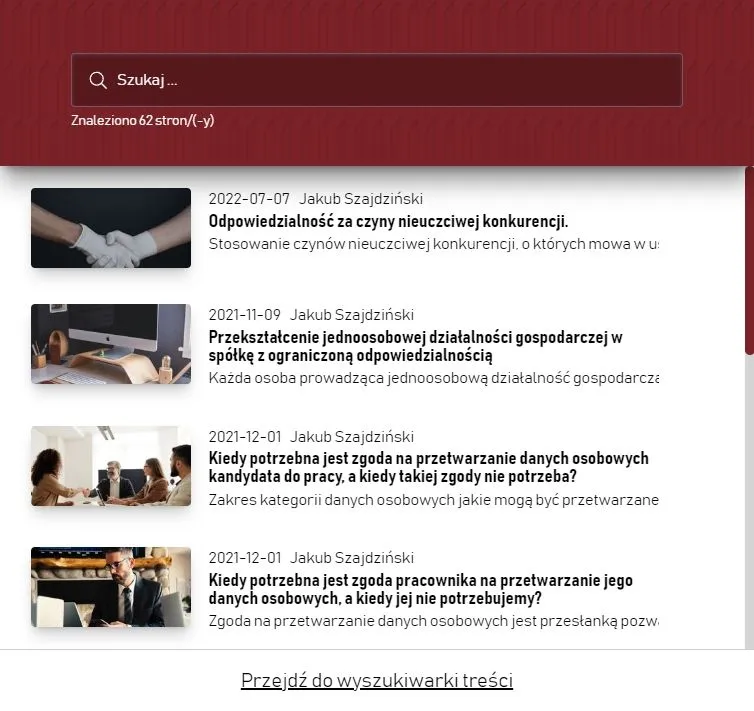
- Istniejąca wyszukiwarka na stronie była podstawowa i nie oferowała zaawansowanych funkcji, przez co nie do końca ułatwiała odnajdywanie interesujących treści, co szczególnie można było zauważyć w kontekście bloga.

Jaki proces współpracy zastosowaliśmy?
Spotkanie pozwalające zrozumieć firmę
Firma działająca już tyle lat na rynku posiada dobrze zdefiniowane grupy klientów oraz sposób funkcjonowania. Zrozumienie tych aspektów było konieczne do przygotowania planu działania i oferty pozwalającej spełnić oczekiwania klienta. Poznaliśmy także charakter firmy i podejście do klientów, co umożliwiło nam przygotowanie projektu graficznego strony.
Dokładna wycena i umowa
Tego etapu raczej nie trzeba przybliżać żadnej osobie prowadzącej działalność gospodarczą. Istotny jest jednak fakt, że jako firma tworząca strony ściśle dopasowane do danego klienta musimy przygotowywać wycenę dopiero po pierwszej konsultacji, ponieważ każdy nasz projekt jest inny.
Wstępny projekt
Na tym etapie skupiliśmy się na stworzeniu wizualnego szkicu strony, który odzwierciedlałby charakter firmy oraz potrzeby jej klientów. Projekt graficzny był rozwijany w ścisłej współpracy z klientem, aby upewnić się, że wszystkie kluczowe elementy są uwzględnione. Przygotowany szkic był pomocny także na etapie dostarczenia przez klienta dokładnych treści do strony.
Dostarczenie treści
W tej fazie klient dostarczał nam wszystkie niezbędne treści do umieszczenia na stronie, w tym teksty, zdjęcia oraz wszelkie inne media. Zapewniliśmy wytyczne dotyczące formatu i jakości materiałów, aby ułatwić proces integracji na stronie. W razie potrzeby oferowaliśmy również pomoc w redakcji i optymalizacji treści pod kątem SEO.
Finalna wersja projektu
Po otrzymaniu i zaimplementowaniu wszystkich treści przystąpiliśmy do finalizacji projektu graficznego. W tej fazie dokonaliśmy ostatnich poprawek i dopasowań, biorąc pod uwagę informacje zwrotne od klienta. Finalna wersja projektu była wynikiem iteracyjnego procesu, w którym priorytetem była funkcjonalność, estetyka i zadowolenie klienta.
Kodowanie i testowanie
Po zaakceptowaniu finalnego projektu nasz zespół programistów przystąpił do kodowania strony. W tym czasie równolegle prowadzone były testy, sprawdzające poprawność działania wszystkich elementów strony, w tym kompatybilność z różnymi przeglądarkami i urządzeniami. Testy te miały na celu zapewnienie, że strona jest technicznie niezawodna. W trakcie trwania prac strona została publicznie udostępniona pod naszą domeną roboczą tak, żeby klient mógł w wygodny sposób sprawdzać postęp prac w dowolnym momencie. Podczas tego etapu przenosiliśmy także treści ze starej strony klienta.
Spotkanie akceptacyjne i szkolenie
Po zakończeniu fazy testów zorganizowaliśmy spotkanie z klientem, podczas którego przedstawiliśmy gotową stronę. Była to okazja do omówienia wszelkich szczegółów i ewentualnych poprawek. Dodatkowo przeprowadziliśmy szkolenie, aby mieć pewność, że nie będzie problemów z obsługą CMS.
Przepięcie projektu
W tym etapie przystąpiliśmy do technicznego przepięcia nowej strony na docelowy serwer. Zajęliśmy się wszystkimi aspektami migracji, w tym przekierowaniami, konfiguracją DNS oraz zapewnieniem bezpieczeństwa danych.
Szybka reakcja na niestandardowe skrypty śledzące
W trakcie instalacji finalnej wersji projektu natrafiliśmy na konieczność zmiany integracji analityk strony spowodowaną używaniem niestandardowego skryptu śledzącego. Nasz zespół szybko dostosował się do tych wymagań, integrując skrypty w sposób niezakłócający funkcjonowania strony oraz zapewniający precyzyjne śledzenie danych.
Finalne przepięcie projektu
Do finalnego przepięcia byliśmy gotowi dwa dni później. Przebiegło ono już bez żadnych niespodzianek. Oczywiście przez cały ten czas, dostępna była poprzednia strona klienta, żeby jak najmniej ingerować w jego kontakt z klientami.
Użyte rozwiązania
Zmiana sposobu ładowania ciasteczek
Zaimplementowaliśmy system ładowania ciasteczek zgodny z aktualnymi przepisami o ochronie danych osobowych (RODO). Ciasteczka są zapisywane na komputerze użytkownika dopiero po wyrażeniu przez niego zgody, co jest ważnym aspektem z punktu widzenia prywatności i bezpieczeństwa użytkowników. Ta zmiana zapewnia zgodność strony z obowiązującymi standardami i podnosi jej wiarygodność w oczach odwiedzających.

Dodanie zaawansowanej wyszukiwarki zapewniającej natychmiastowe wyniki wyszukiwania
Wprowadziliśmy wyszukiwarkę MeiliSearch, która znacznie poprawiła funkcjonalność wyszukiwania treści na stronie. Użytkownicy otrzymują wyniki natychmiastowo, co znacznie ułatwia wyszukiwanie treści.
Dzięki inteligentnym algorytmom wyszukiwarka radzi sobie również z literówkami, poprawnie interpretując zamiary użytkowników i prezentując właściwe wyniki. Dodatkowo wprowadziliśmy zaawansowaną wyszukiwarkę wieloaspektową, umożliwiającą użytkownikom dokładniejsze przeszukiwanie strony po tagach, autorach lub rodzajach stron.

Przejście z WordPress na Strapi CMS
Dokonaliśmy zmiany systemu zarządzania treścią z WordPress na Strapi CMS.
Podstawową zaletą tego systemu, jest to, że użytkownik może się w 100% skoncentrować wyłącznie na zarządzaniu treścią. Formatowanie i finalna prezentacja tej treści na stronie internetowej odbywa się w sposób automatyczny.
Pozwoliło to na większą elastyczność i łatwiejsze zarządzanie treściami usprawniając przy tym proces zarządzania stroną.Headless CMS daje więcej możliwości w zakresie personalizacji i integracji z różnymi usługami, a także zapewnia lepszą wydajność strony.
Zastosowanie tego podejścia umożliwiło nam dostarczenie bazy dokładnie wystylizowanych komponentów, dzięki czemu podczas edycji treści na stronie klient nie musi przejmować się zapewnieniem odpowiedniego wyglądu na różnych urządzeniach.

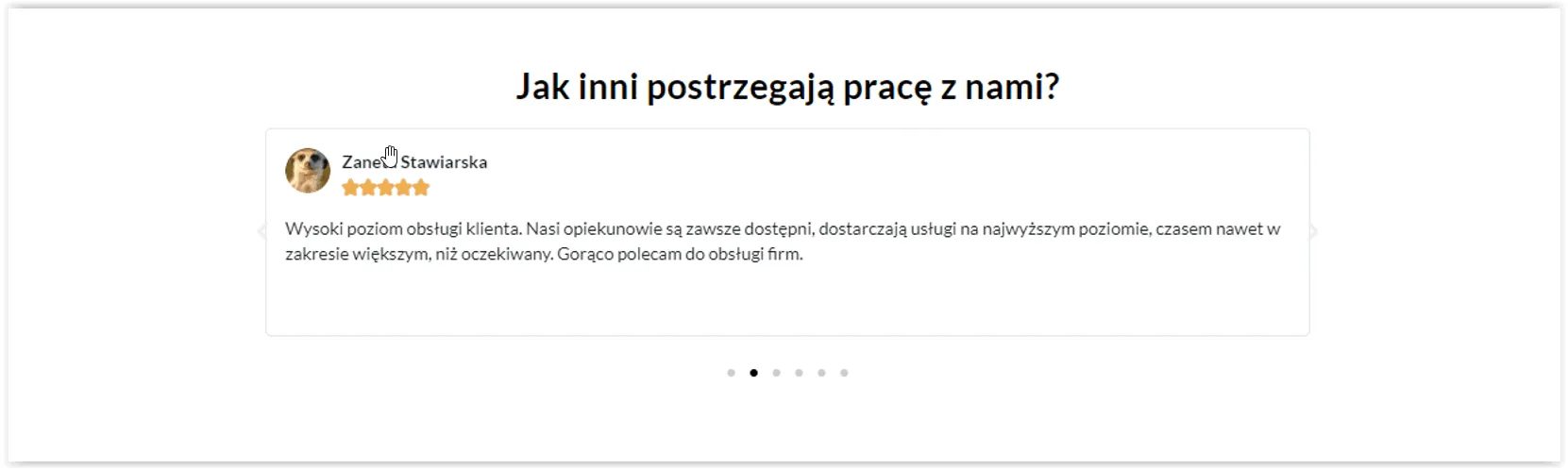
Zmiana prezentacji opinii
Zmodyfikowaliśmy sposób prezentacji opinii z Google. Zamiast tradycyjnego wyświetlania pojedynczych opinii, zdecydowaliśmy się na sposób prezentacji, który podkreśla liczbę zadowolonych klientów. Dzięki temu odwiedzający stronę mogą od razu zobaczyć zadowolenie, a co za tym idzie poziom obsługi klientów.


Poprawa szybkości ładowania strony
Zaimplementowaliśmy nową teksturę firmową, której rozmiar był 43-krotnie mniejszy od poprzedniej. Miało to istotny wpływ na przyspieszenie ładowania głównej strony. Jednocześnie udało nam się poprawić jej ostrość, co można zobaczyć na obrazkach poniżej:


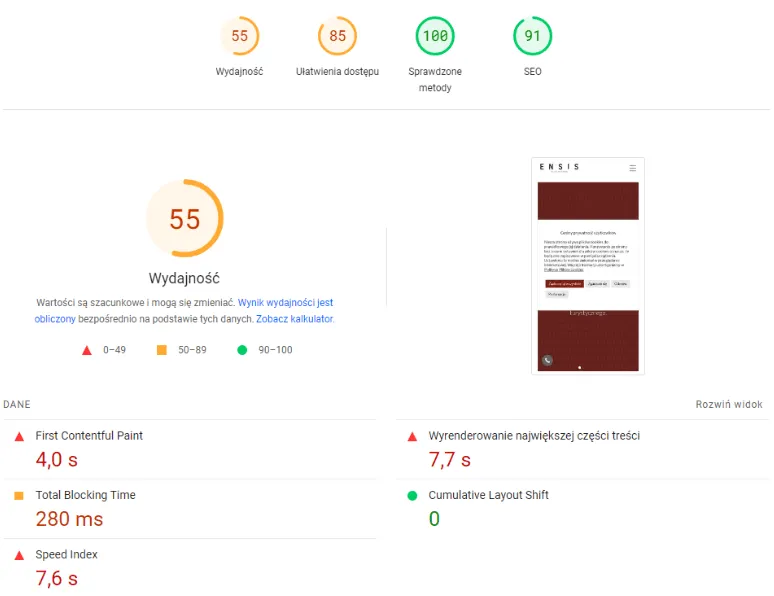
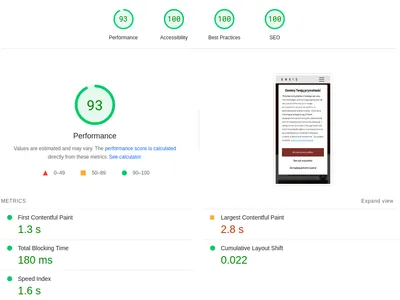
Zmierzony za pomocą narzędzia Google PageSpeed Insights indeks wydajności strony poprawił się ze wspomnianych wcześniej 55% na 93%. Taka różnica w prędkości działania bezpośrednio wpływa na zadowolenie użytkowników i lepsze pozycjonowanie w wyszukiwarkach. Czas załadowania strony zmalał z 7,2 s na 3,8 s.
Porównanie wyników testu Google przed i po wdrożonych poprawkach:



Jakub Szajdziński

" Przy współpracy z Betterize, już od samego początku dało się odczuć kompleksową opiekę i ponadprzeciętne tempo pracy. Praktycznie po pierwszym spotkaniu wiedzieliśmy, że jesteśmy w dobrych rękach. Ciekawe pomysły na ulepszenia i trafne spostrzeżenia na poprawę UX. Zespół był bardzo responsywny, więc reakcja na każdy mail, telefon czy sugestie, była błyskawiczna. Do tego stopnia, że to nie my, jako zamawiający musieliśmy rozliczać z terminów Betterize ale to właśnie Betterize narzucało bardzo sprawne tempo wykonywanych zadań. Po zmianie strony odczuwamy wymierne korzyści, strona ładuje się błyskawicznie w porównaniu z jej pierwotną wersją, CMS jest intuicyjny i przejrzysty, a całość przekłada się na znacznie lepszą konwersje zapytań. Zdecydowanie polecam Betterize jako solidnego Partnera do współpracy. "

Adam Naworski